If your data model contains hierarchies made up of image URLs, those hierarchies can be added to grids and Cartesian charts and the images displayed in the visualization. Click here to learn how to configure image URL columns in Model.
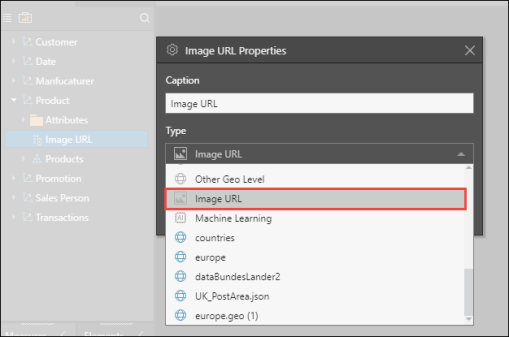
The image URL hierarchy should be assigned to the Image URL category in Model, from the hierarchy's Properties dialog in Discover (red highlight below).

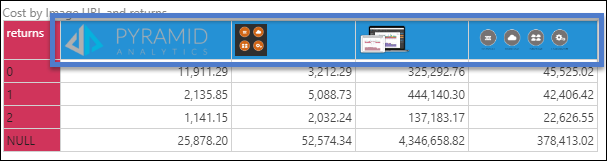
When the image URL hierarchy is added to a grid or chart, the images themselves will appear in the visualization. As usual, you can right click on the hierarchy's members to interact with them.

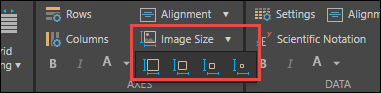
The Image URL hierarchy may be added to the Categories, Rows, Columns, Filter, or Tooltip drop zones. To customize the size of the images in the visualization, open the Image Size drop down from the Component ribbon and select the appropriate size: